Using Animated GIF Images for Library Instruction
In Brief
This article discusses the changing nature of animated Graphics Interchange Format images (GIFs) as a form of visual communication on the Web, and how that can be adapted for the purposes of information literacy and library instruction. GIFs can be displayed simultaneously as a sequence of comic book like panels, allowing for a ‘birds eye view’ of all the steps of a process, viewing and reviewing steps as needed without having to rewind or replay an entire video. I discuss tools and practical considerations as well as limitations and constraints.
by Karl Suhr
Introduction and Background
Animated GIFs are “a series of GIF files saved as one large file. Animated GIFs…provide short animations that typically repeat as long as the GIF is being displayed.” (High Definition) Animated GIFs were at one point one of the few options available for adding video-like elements to a web page. As web design aesthetics matured and digital video recording, editing, playback and bandwidth became more affordable and feasible, the animated GIF joined the blink tag and comic sans font as the gold, silver, and bronze medals for making a site look like it was ready to party like it’s 1999.
Even so, services like MySpace and fresh waves of web neophytes establishing a personal online space allowed the animated GIF to soldier on. Typically used purely for decoration without any particular function, and sometimes funny at first, then less so each subsequent viewing (like bumper stickers) animated GIFs ranged from benign to prodigiously distracting, best exemplified by that rococo entity: the sparkly unicorn: (( source: http://www.picgifs.com/glitter-gifs/unicorn/ ))


To be fair, some sites used animated GIFs with specific purposes, such as an early version of an American Sign Language site that used animated GIFs to demonstrate signing of individual words. (( I was able to dig up the original site on Archive.org, it seems to have moved on to use video clips, but I was able to find a web oubliette that still has examples of GIFs used to animate ASL signs. )) As the web continued to evolve and function began to catch up with form, the animated GIF began to fade from the scene, especially with the advent of comparably fast-loading and high-resolution streaming video formats such as Quicktime and RealVideo. Flash, in conjunction with the rise of YouTube, established a de facto standard for video on the web for a time. In turn, with the ongoing adoption of HTML5 standards and the meteoric rise of mobile devices and their particular needs with regards to video formats, the web content landscape continues to develop and change.
I had personally written off the animated GIF as a footnote in early web history, until the last few years when I noticed them cropping up again with regularity. My initial reaction was ‘great, I’m officially old enough to see the first wave of web retro nostalgia’, but I began to notice some differences: instead of being images that simply waved their arms for attention, this new generation of animated GIFs often sketched out some sort of narrative: telling a joke, or riffing on a meme, such as the following:
This example combines an existing visual meme as a ‘punchline’ to clips from scenes in two different movies (Everything is Illuminated and Lord of the Rings) that pivots on two points of commonality: Elijah Wood and potatoes. I should note that when I first created this GIF, it was in ‘stacked’ format, or one continuous GIF to give the ‘punchline’ more impact, but I separated them here in keeping with the spirit of the article’s topic. In general, further thoughts and observations on the curious persistence and evolution of GIFs as a popular culture entity is discussed in this 2013 Wired article: The Animated GIF: Still Looping After All These Years.
Concepts and Rationale
At some point, an idea coalesced that a similar approach could be applied to instructional videos, specifically those supporting information literacy. Jokes and memes are, after all, stories of sorts, and information literacy instruction is too.
One initial attraction to exploring the use of animated GIFs was as an alternative to video. Given a choice between a video, even a short one, and some other media such as a series of captioned images or simple text, in most cases I will opt for the latter, especially if the subject matter demonstrates or explains how to do something. Some of this is merely personal preference, but I suspected others had the same inclination. In fact, a study by Mestre that compared the effectiveness of video vs. static images used for library tutorials indicated that participants had a disinclination to take the time to view instruction in video form. One participant comment in particular was interesting: “I think that a video tutorial really is only needed if you want to teach the complex things, but if it’s to illustrate simple information you don’t need to do it. In this case, a regular web page with added images and multimedia is all you need” (266). Furthermore, only five of twenty one participants indicated a preference for video over static image tutorials, and of those five, two “admitted that although they preferred the screencast tutorial, they would probably choose the static tutorial if they actually needed to figure out how to do something (270). Not only did the study show that students prefer not to watch videos, but students with a variety of learning style preferences were better able to complete or replicate demonstrated tasks when tutorials used a sequence of static images as compared to screencast videos (260).
Some reflection on why yielded the following considerations.
- Scope and scale: A group of pictures or block of text gives immediate feedback on how much information is being conveyed. The length of a video will give some indication of this, but at a greater level of abstraction.
- Sequence: Pictures and text have natural break points between steps of a process; the next picture, or a new paragraph or bullet point. This allows one to jump back to review an earlier step in the process, then move forward again in a way that is not disruptive to a train of thought. This is more difficult to do in video, especially if appropriate scene junctures are not built in with attendant navigation tools such as a click-able table of contents/scene list (i.e., you have to rewatch the video from the beginning to see step 3 again, or have a deft touch on the rewind/scrub bar). The Mestre study suggested that being able to quickly jump back to or review prior steps was important to participants (265).
- Seeing the forest and the trees: This involves the concept of closure as described by Scott McCloud in Understanding Comics: “the…phenomenon of observing the parts but perceiving the whole”(63). Judicious choice and arrangement of sequences can allow one to see both the individual steps of a process and get a sense of an overall concept in less physical and temporal space than either a video or a series of static images. The main challenge in applying this concept is determining natural breaking points in a process, analogous to structuring scenes and transitions in a video or deciding on panel layout and what happens ‘off-screen’ between panels. Does the sequence of GIFs need to be a video that is chopped into as many parts as there are steps, or are there logical groupings that can be combined in each GIF?
- Static and dynamic: This is where the animation factor comes into play. A series of animated GIFs allows for incorporating both the sequencing and closure components described above, while retaining some of the dynamic element of video. The static component involves several GIFs being displayed at once. This can be helpful for a multistep process where each step depends on properly executing the one before it, such as tying a bowtie. If you’re in the middle of one step, you can take in, at a glance, the previous or next step rather than waiting for the whole sequence to re-play. Depending on the complexity of the task, the simplification afforded by using several images compared to one can be subtle, but an analogy might be that it can make a task like hopping into an already spinning jump rope more like stepping onto an escalator—both tasks are daunting, but the latter markedly less so. The dynamic component involves how long and how much movement each image should include. A single or too few images, and you might as well stick with a video. Too many images and the process gets lost in a confusing array of too much information.
Using animated GIFs can also leverage existing content or tutorials. A sequence of GIFs can be generated from existing video tutorials. Conversely, the process of producing an efficient series of GIFs can also function as a storyboarding technique for making videos more concise and efficient or with appropriate annotation, selected individual frames of an animated GIF can be adapted to a series of static images for online use or physical handouts.
Animated GIFs might also be explored as an alternative instructional media where technological limitations are a consideration. For example, the area served by my library has a significant population that does not have access to broadband, and media that is downloaded and cached or saved locally might be more practical than streaming media. In terms of web technology, animated GIFs have been around a long time, but by the same token, are stable and widely supported and can be employed without special plugins or browser extensions. Once downloaded they may be viewed repeatedly without any further downloading or buffering times.
Applications, Practical Considerations, and Tools
In the section below I’ll discuss two specific examples I created of brief library tutorials using animated GIFs. The raw materials for creating the GIFs consisted of video footage recorded on an iPhone, video screen capture, and still images.
The first example of using this format is at http://www2.semo.edu/ksuhr/renew-examples.html. This page features four variants of instructions for renewing a book online. To some extent, the versions represent different approaches to implementing the concept, but probably more poignantly represent the process of trial and error in finding a workable approach. Notice: if the ‘different cloned versions of Ripley’ scene from Alien Resurrection (( In one scene in Alien Resurrection, a cloned version of the main character discovers several ‘rough draft’ clones of herself, gruesomely malformed and existing in suffering )) disturbed you, you might want to proceed with caution (mostly kidding, mostly). I tried different sizes, arrangements and numbers of images. For the specific purpose here, three images seemed to strike a good balance between cramming too many steps into one segment and blinking visual overload.
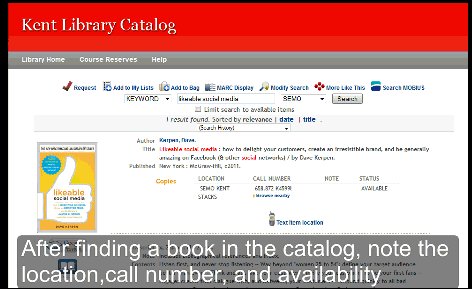
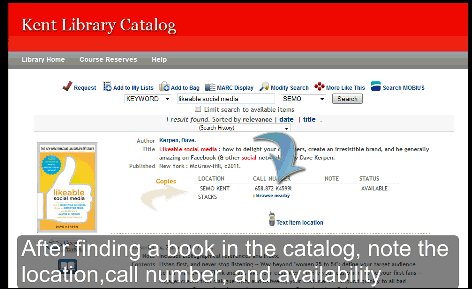
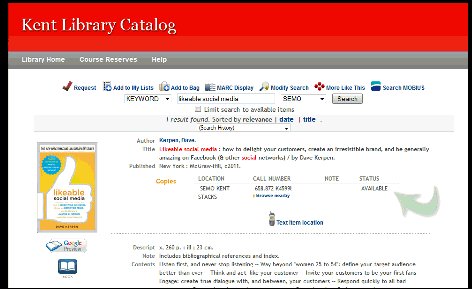
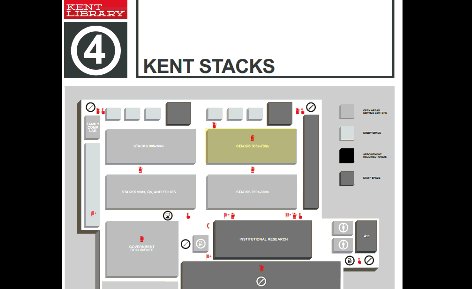
The second example, at: http://www2.semo.edu/ksuhr/renew-examples.html#findbook, sticks with the three image approach for demonstrating how to track a call number from the catalog to a physical shelf location. The images produced in this example were very large, as much as 6MB. It is possible to shrink the file size by reducing the overall image size or optimizing the animated GIF. The optimized version is below the original. There is a distinct loss of image quality, but the critical information still seems to be retained; the text can still be read and the video is serviceable, although it has a certain ‘this is the scary part’ quality to it.
Creation of the two examples above revealed an assortment of practical considerations for and constraints of the animated GIF format. Animated GIF file sizes aren’t inherently smaller than video, especially streaming video. One advantage the animated GIF format has, as mentioned above, is that aside from not needing special plugins or extensions, they can be set to loop after downloading with no further user intervention or downloading of data. This facilitates the use of a series of moving images that illustrate steps that happen in sequence and can be parsed back and forth as necessary. This also helps in breaking up a single large video sequence into chunks of manageable size.
Depending on the task at hand, the usefulness of the animation factor can range from clarifying steps that might be difficult to grasp in one long sequence of static images (the bowtie example) to simply adding some visual interest or sense of forward propulsion to the demonstration of a process (the climbing the stairs example).
For some topics, it’s a fine line judgement call as to whether animated GIFs would add any clarity, or if a few thoughtfully-annotated screen shots would serve. While looking at non-library related examples, I found some demonstrations of variations on tying your shoe, both illustrated with static images or a single GIF demonstrating all of the steps. I found one to be learnable with the static images, and I actually regularly now use that method and tie my shoes one or two times a day instead of ten or twenty. A second, more complex method, was harder for me to grasp; between the complexity of the task, the number of images needed to illustrate the steps (which were displayed vertically, requiring scrolling to see them all), and the fact that it’s hard to scroll through images while holding shoelaces, I gave up. I also found it difficult to keep track of the steps with the single animated GIF. I can’t help but wonder if using several animated GIFs instead one for the entire process might have tipped the balance there.
In terms of tools, there is a variety of software that can get the task done. The examples above, including the mashup of Everything is Illuminated / Lord of the Rings, were done using Camtasia Studio versions 4 and 8 (a newer version became available to me whilst writing this article). The GIF optimization was done with Jasc Animation Shop v.2, which has been around at least fifteen years, but proved useful in reducing the file size of some of the example animated GIFs by nearly half.
Camtasia Studio is not terribly expensive, is available for Mac and Windows, and has some very useful annotation and production tools, but there are also freely-available programs that can be used to achieve similar results. A few Windows examples that I have personally used/tried: (( As a side note, I’m simply listing them, rather than providing direct links, erring on the side of caution on security matters, but I have personally downloaded and used all of the above with no issues that I’m aware of. They are all also easily findable via a web search. ))
- Screen capture: Jing and Hypercam.
- Scene selection and excerpting: Free Video Slicer.
- VLC is another option and is available on Mac and Linux as well. There is a Lifehacker article that details how to record a section of video.
- Video to GIF conversion: Free Video to Gif Converter .
- Captioning: Windows Movie Maker
- The captioning in Camtasia and Movie Maker is a nice feature, but it should be noted that conversion to GIF removes any ADA compliance functionality of closed captions. An alternative is to simply caption each animated GIF with html text under each image. An inference can be drawn from the Mestre study that a bit of daylight between the visual and the textual information might actually be beneficial (268).
Some cursory web searching indicates that there are a variety, yea—even a plethora, of additional tools available; web-based and standalone programs, freeware, shareware and commercial.
Discussion and Where Next
The example information literacy GIFs discussed above both deal with very straightforward processes that are very task oriented. Initial impressions suggest that using animated GIFs for instruction would have a fairly narrow scope for usefulness, but within those parameters it could be a good alternative, or even the most effective approach. Areas for further exploration include using this approach for more abstract ideas, such as intellectual property issues, that could draw more upon the narrative power of sequential images. Conversely animated GIFs could serve to illuminate even more specific library-related processes and tasks (e.g.: how to use a photocopier or self checkout station.) Another unknown aspect is assessment and effectiveness. Since I assembled the examples used, I was naturally very familiar with the processes and it would be helpful to have data on whether this is a useful or effective method from an end user’s perspective.
The Mestre study made a fairly strong case that static images were more effective than video for instruction in basic tasks and the the sequentiality of the images was an important component of that (260, 265, 270). One aspect that warrants further investigation is whether the dynamic aspects of animated GIFs would add to the advantage of a sequence of images, if the movement would detract from the effectiveness of purely static images, or if they would provide a ‘third way’ that would draw on the strengths of the other two approaches to be even more effective than either.
Conclusion
In closing, I’d like to note that there is a peculiar gratification in finding a new application for a technology that’s been around at least as long as the Web itself. In reflecting on how the idea took shape, I find it interesting that it wasn’t a case of looking for a new way to deliver library instruction, rather that observing the use of a technology for unrelated purposes led to recognition that it could be adapted to a particular library-related need. I suppose the main idea I’d really like to communicate here is, to put it simply: be open to old ideas surprising you with new possibilities.
I would like to acknowledge the peer reviewers for this article: Ellie Collier and Paul Pival, and the Publishing Editor Erin Dorney for their kind support, invaluable insights, and unflagging assistance in transforming ideas, notes and thoughts and first drafts into a fully realized article. Many thanks to you all!
References
“Animated Gif.” High Definition: A-z Guide to Personal Technology. Boston: Houghton Mifflin, 2006. Credo Reference. Web. 13 October 2014.
McCloud, Scott. Understanding Comics. New York: Paradox Press, 2000. Print.
Mestre, Lori S. “Student Preference for Tutorial Design: A Usability Study.” Reference Services Review 40.2 (2012): 258-76. ProQuest. Web. 26 Sep. 2014.





I noticed a few months ago that Google was using GIFs this way. Google’s is a good example of McCloud’s advice, and I love that you cite him here. Tasks are first distilled to essential steps, expressed minimally in a sequence. It lends itself very nicely to the GIF.
https://lh6.googleusercontent.com/-1hOXHjx6s20/U8a3ggydVII/AAAAAAAAnPk/mehdAunJuqg/w426-h267/Accessing-Google-Apps.gif
Cool! Thanks for sharing the link.
The absolute best way that I have found to make a GIF is GIFcam, freeware from blog.bahraniapps.com/gifcam/ (beware of spamware imitators). Because it records the selected part of your screen you can GIF-ify videos without needing another piece of software for conversions. Don’t forget to turn on “capture cursor” in order to record demos.
Pingback : The OPLIN 4cast » Blog Archive » OPLIN 4cast #409: Serious GIFs
Pingback : Using GIFs as a Teaching Tool | What's Happening...